TIL about HTTP Messages
Client and Server have been “talking” to each other for almost five decades. When your browser (the Client) sends a request for a website, it is requesting it to a Server. Server is the computer where the code for that website is sitting. Computer not like the one I am writing this on. Computer not like the Desktop PCs you are most familiar with. These are computers with no monitors, no keyboard, no mouse. They are just computers. They are connected to storage devices and run a non-graphical operating system but are usually stored in a massive datacenter facility along with lot of identical computers. Quietly in a dark and cold room, they are recieving requests from all around the world for all kinds of websites.
TIL about HTTP Messages i.e. HTTP request and response messages. Your browser sends the request for a website in a nicely formatted message. This message doesn’t just include the website link that you enthusiastically type in the search bar. It also contains:
- HTTP method - This could be either a GET method (simply requesting a page from server), a POST method (sending server some stuff like forms for authentication) or other lesser used methods like PUT & DELETE.
- HTTP version - Since the response structure has slightly changed with HTTP 2.0, the version of HTTP used by the browser is also sent.
- User-Agent - The browser also sends the browser type (Firefox, Chrome) and the Operating System running that browser (Windows, OSX) along with info that the request came from mobile phone or not.
Of course, I am not going to list here all the information sent as part of HTTP request (or response) message. For a decent visual but brief overview, make a GET request for here. For a much more comprehensive overview make a GET request for here instead.
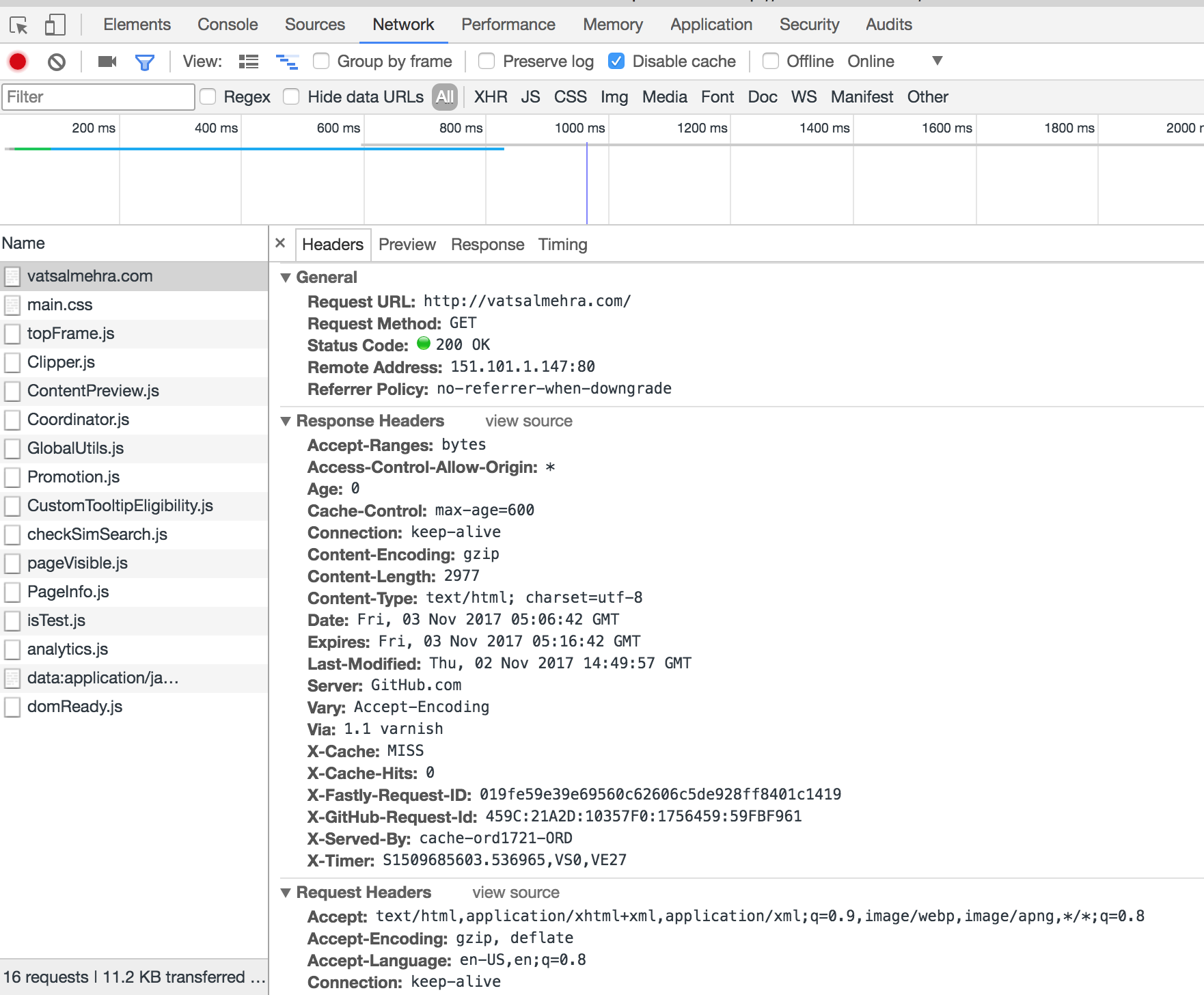
HTTP response messages also contain quite a lot of information other than the website content that you see in your browser. The status line contains HTTP version, Status code (200 for success, infamous 404 for error while retrieving the page) along with a status text which is human readable form of status code. The Header of the response contains information about the Server type (Apache, Nginx etc.), Content-Type (whether image, file or text) and even the time when the requested resource was last modified. Again, look into the above links for more details.
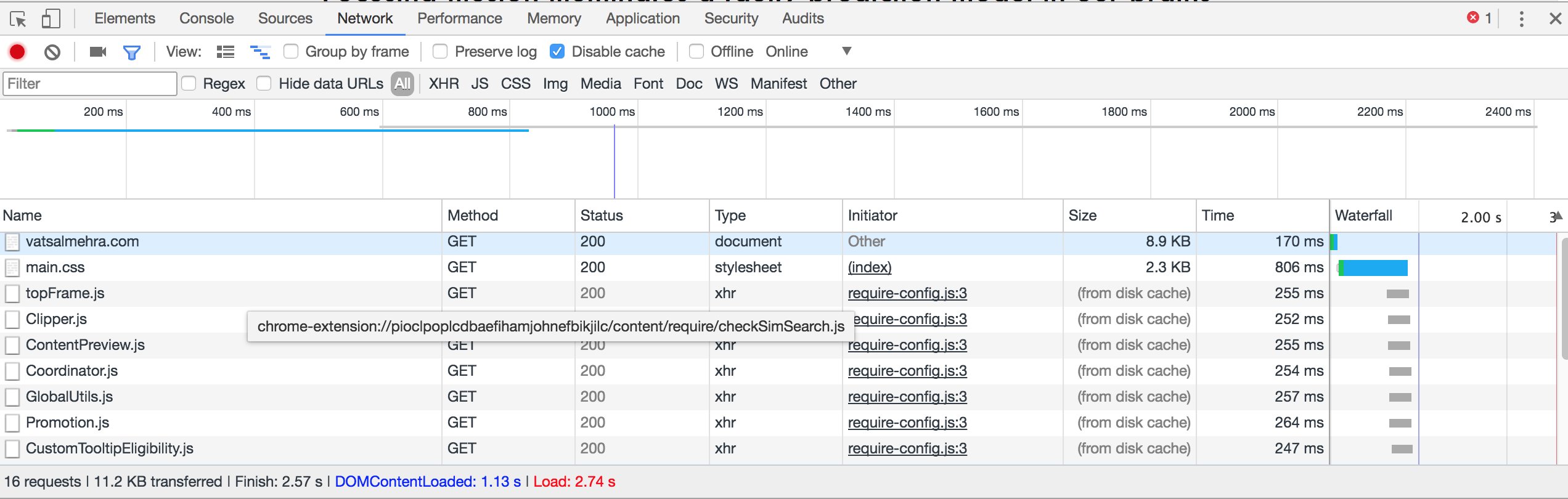
If you ever want to check request and response messages in your browser, open a new tab in Firefox or Chrome, right click and click “Inspect Element” or “Inspect”. From the top menu bar choose the Network Tab:

You will see bunch of resources that your browser requested from the server. Click on any of these links and you will see the Headers tab which contains all the information that the HTTP messages contain:

Different browsers have slightly different ways of showing the information in these request and response messages but the overall content is the same because what goes in these messages is decided as part of standards by a committee of Internet Lords.